Divine Tips About How To Develop A Mobile Website

It is a great way to confirm the credibility.
How to develop a mobile website. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Let’s start with how development costs differ for ios and android apps, web, and hybrid apps. It enables a website to adjust its layout based on different screen sizes.
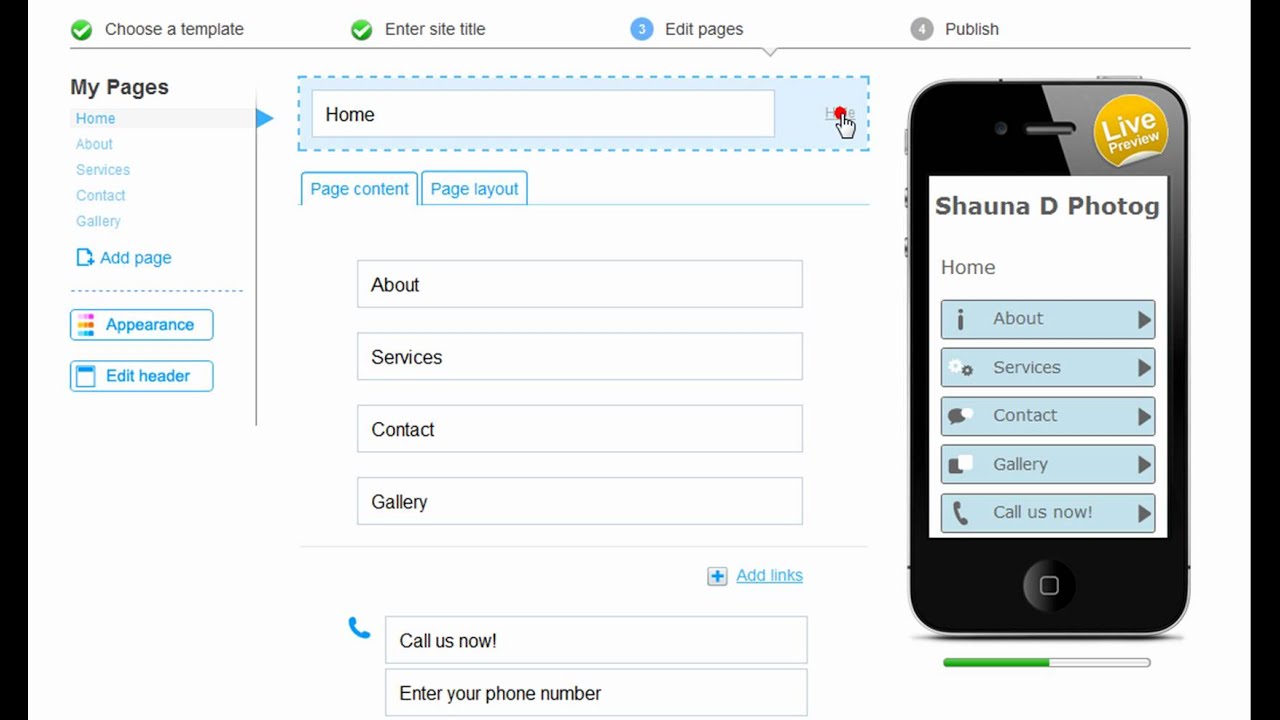
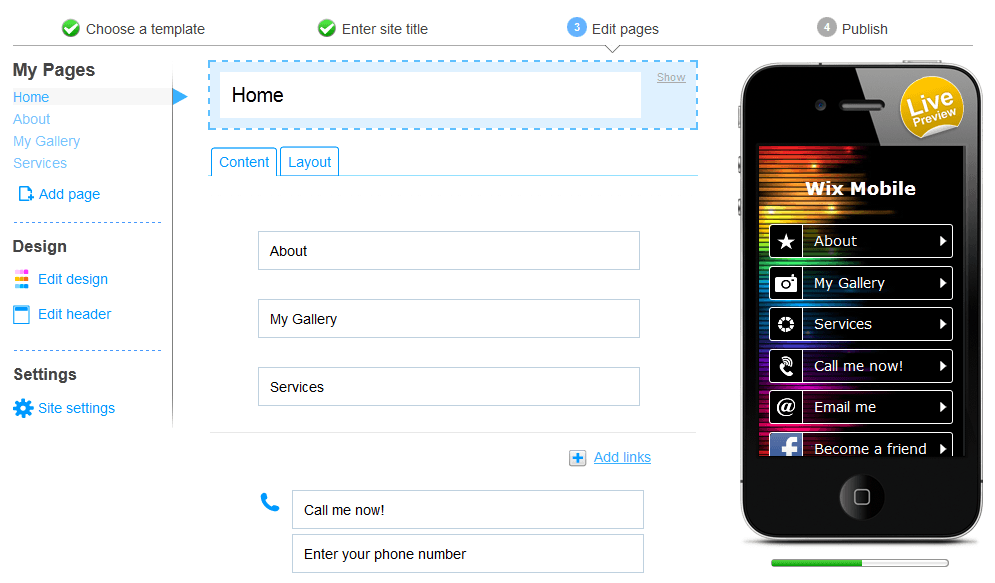
The key for retrieving the style from the embedded style sheet for. Insert the mobile url you would like to have. How to build a mobile website in 3 steps.
If you don't use a website builder, you'll need to create your own mobile site. Let’s start with how development costs differ for ios and android apps, web, and hybrid apps. Referrals are as important as a portfolio.
As an example we will use the mobile site redirect plugin. As an example we will use the mobile site redirect plugin. Adaptive design — a separate version of the site, specifically optimized for the mobile experience, served based on what device opens the site.
Fluid css layouts, to make the page adapt smoothly as the browser window size changes. When choosing a company to develop a mobile app or web design, consider the following. Make sure your website is responsive a responsive design means your content will look the same regardless.
Make information people look for easier to find. It includes techniques such as: There are three main approaches to creating a mobile website.